Hi, I'm Marcus
I'm just a guy with big dreams and a laptop. (Also a degree)
I'm just a guy with big dreams and a laptop. (Also a degree)

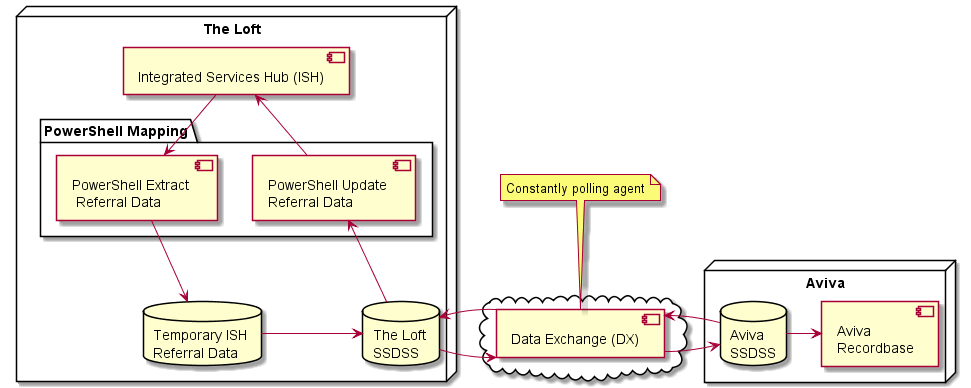
The goal of this project was to create a pilot data integration pipeline that automatically sends Referral data from The Loft to Aviva. The Loft is a referral agency in Christchurch's Eastgate shopping center which connects clients to different social services and providers. Aviva is an organisation which provides support for individuals who have/are experiencing family violence or sexual assault/rape.
The problem was that The Loft had to manually send their referrals to Aviva in either paper format or pdfs and they have no way of identifying the current status of that particular referral once it had been sent.
The pilot had another massive goal which was to demonstrate the usefulness of having a standard format for referral documents. This is because the social services sector has few data standards or sanctioned data sharing infrastructure that are available to sector providers, for the secure transport of data. The Social Wellbeing Agency (SWA) has developed a conceptual data model, the Social Event Record (SER). The SER provides a standard model for capturing all types of social sector events. The Social Sector Data Sharing Standard (SSDSS) is available as a normalised database schema.
I developed the data pipeline using PowerShell and T-SQL scripts. I developed it following best practices with a focus on integrity and security. I also wrote detailed documentation for future developers of the project so they could fully understand the entire pipeline functionality and what each script does individually. The documentation also featured future recommendations on how the SSDSS and the pipeline architecture could be improved.

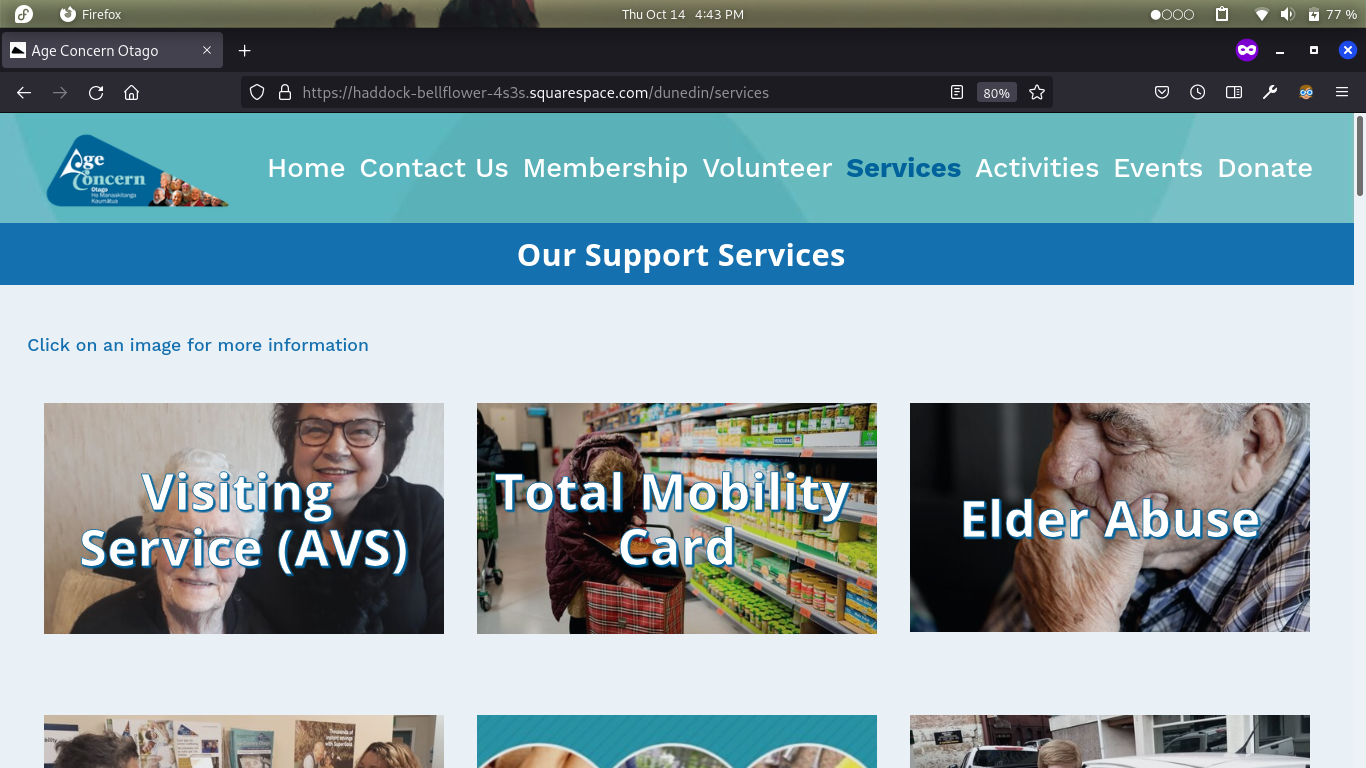
Our client, the accounts and marketing coordinator, asked us to revamp the Age Concern Squarespace website to make it more accessible and user friendly. We delivered the entire revamped website and usability documentation.
This project involved a lot of communication and design. I had a lot of back and forth with our client talking about requirements and the teams ideas. We also conducted a lot of user testing to evaluate the problem areas with the old and new site. We used these insights and WWC usability standards in the re-design of the website to increase accessibility and make it more user friendly. I created a lot of custom CSS to help with accessibility. After the project was over I continued to develop the site incorporating the other two Otago offices. Currently we're waiting for the new logo before pushing out the new site.
My contributions in this project were communications lead and lead CSS and JavaScript developer.

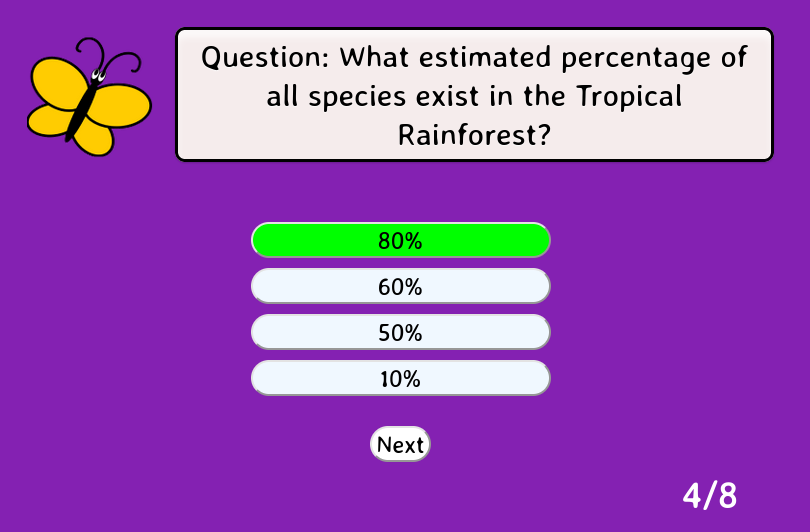
Our client from the Otago Museum wanted us to design and develop an interactive experience to enhance patrons engagement within the Museum's Tropical Forest exhibit. We proposed to design and develop a quiz styled web app focusing on improving child engagement and learning. We delivered a full hi-fi prototype of the app in Figma and a small working prototype.
This project had two main stages. The design and the implementation. First as a team we designed the lo-fi design for the app. Then I build the back-end. This included building the PostgreSQL database and Rust API. I also build the front-end JavaScript to integrate with the API. Throughout this I was also managing the project using the SCRUM methodology. This was my first experience being a Project Manager and I really enjoyed it. I was able to steer the team in making decisive decisions which led us to deliver what we had promised.
I was the project manager and back-end developer for this project.

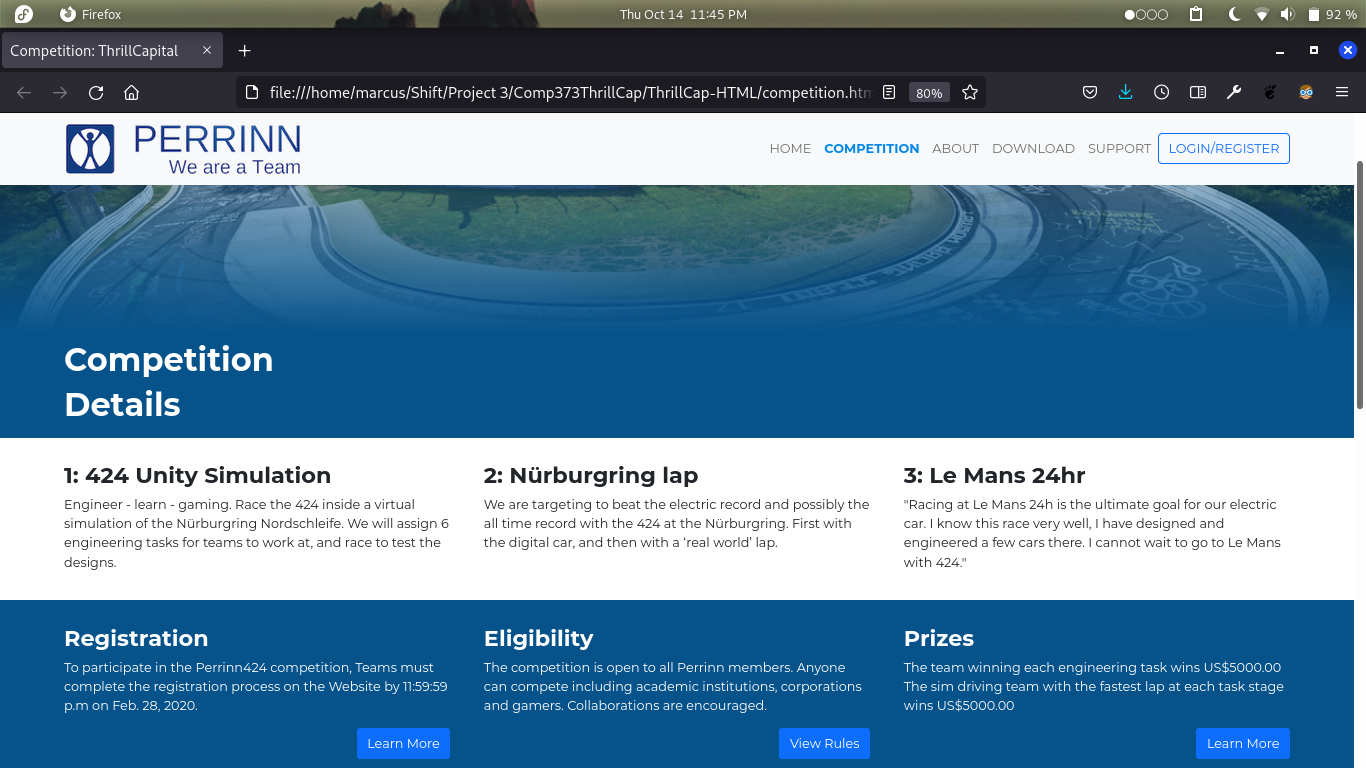
Our client, the founder of ThrillCapital, wanted us to design a competition platform that would enhance the development and exposure of PERRINN’s P424 Hypercar. We delivered a Hi-Fi mockup of the competition website, a basic HTML prototype, and the full competition platform architecture.
There were three key components in this project, the system architecture, UX/UI design, and HTML prototype. I focused on the systems architecture and then the HTML prototype. I designed the entire competition as a swimlane activity diagram. I also made a few HTML pages using the Bootstrap framework.
My contributions in this project were Business Analyst, Systems Architect, Back-end Supervisor, and Front-end Developer.

This project is the simple game of Connect 4. This was my first time using the Rust programming language. I created the first iteration as a terminal based game and then I developed it into an online game.
The first version of the online game was built using NodeJS and Web Sockets. The game logic was handled by Rust generated Web Assembly which ran on the client's machine. This was my first time creating a web app and the implementation did have a few issues because the system was quite fragile because it had a lot of moving parts and changing anything broke the system.
The new version of the game uses a Rust API and all the game logic is handled by the server.

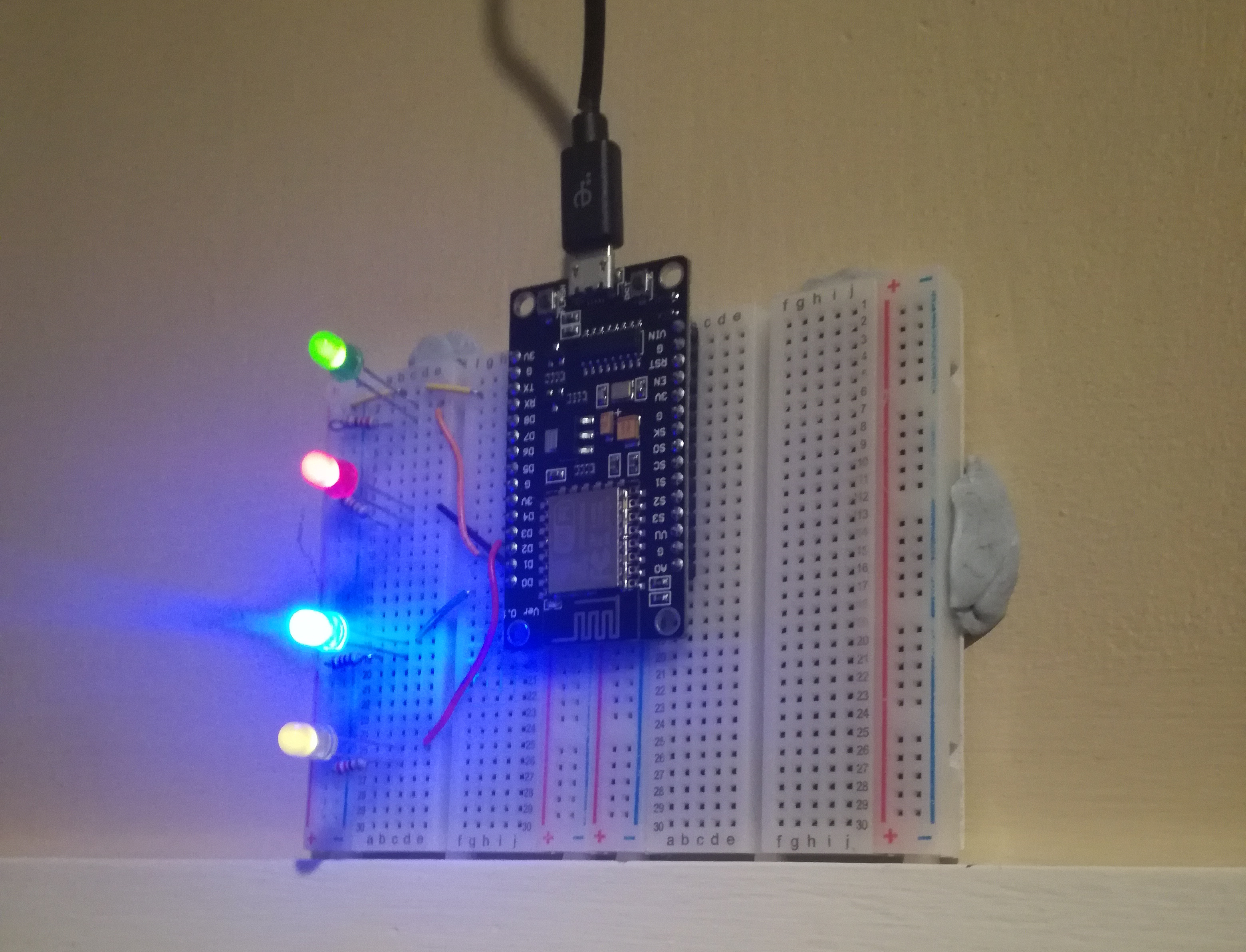
A simple tool that checks if someone is home, if they are then the LED's light up. The device was built using Arduino and a NodeMCU ESP8266 Microcontroller.
It works by connecting the users phone to the NodeMCU access point with their corresponding light. When they connect the MAC address of the users phone is stored and then the NodeMCU will constantly be packet sniffing to see if the users phone is transmitting in the area, if so, then the users light will turn on.

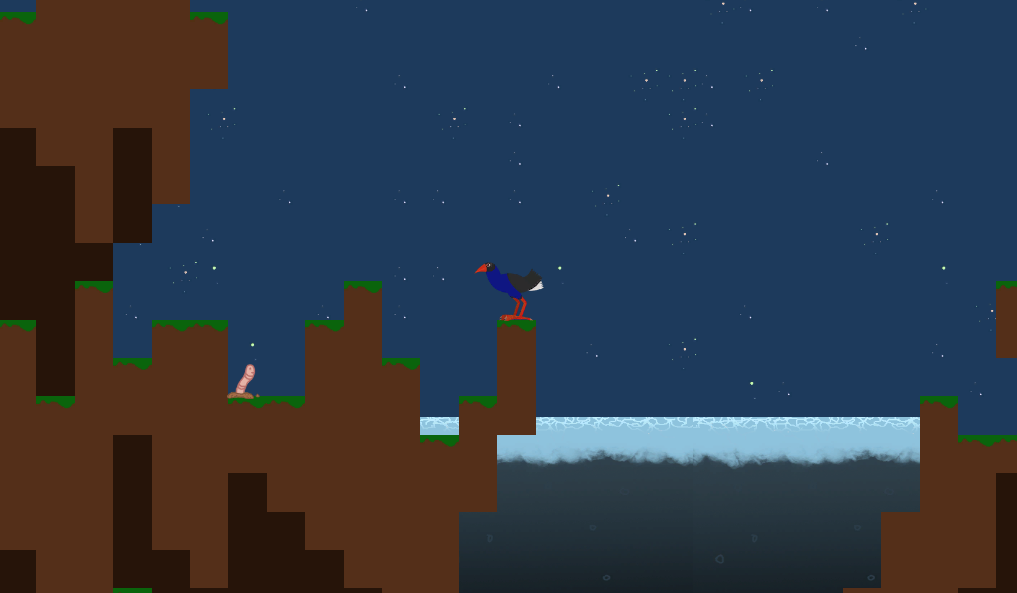
Bird Quest is a 2D Puzzle-Platformer Unity Game in which you play as a mother pukeko who needs to save her chicks who have gotten lost. This game was group project during summer school at uni in which we only had 6 weeks of development.
In the six weeks we went through the entire game development life cycle following the waterfall model. For this project I was the lead artist as well as a core developer.

Devolution was originally a University full year software development project. The stipulations of the original project was that the application had to be developed in C, less than 1000 lines of code, and would run on a MacOS system. Our team decided to do a choose your own adventure game which ran inside the terminal. I was the lead developer of the project as I was the only one who knew how to program in the C language.
Original repository: https://github.com/markuz449/COSC345-codebound
I decided to remake the game because the original game had a few bugs in it and I wanted to preserve the story. I decided to remake the game using the Rust language as it is my favourite language.